TIDL
TIDL is a mobile app that provides real-time, worldwide, weather reports to sailors, surfers, divers and any other water sport aficionado.

Project
Role: UX/UI Designer
Tools: Figma, Adobe Photoshop
Methodology: Agile UX, Lean UX
Duration: 7 Months
Problem Statement
Existing weather apps weren’t meeting the goal of providing complex wind, wave, and weather data in a manner that was simple and easy to comprehend.
Water sport enthusiasts need a way to understand and interpret complex wind, wave, and weather data so they can plan aquatic activities, safely and confidently.
Hypothesis
We believe creating a mobile app with easy to understand, data-based, graphs will be useful for users who rely heavily on weather reports, as it will provide them with real-time conditions and forecasts. Additionally, saving locations and setting up notifications will be a useful feature, as it will alert them of any fluctuating or dangerous weather conditions.
Competitive Analysis
SWOT Profile: Two of the top competitor apps I used for my analysis were Windy and Windfinder. The results provided clues and insights into what might resonate better with users. My main takeaways were that TIDL’s UI needed to be well-designed and easy to navigate, given the limited space on mobile, and to ensure discoverability of core features like weather alerts.
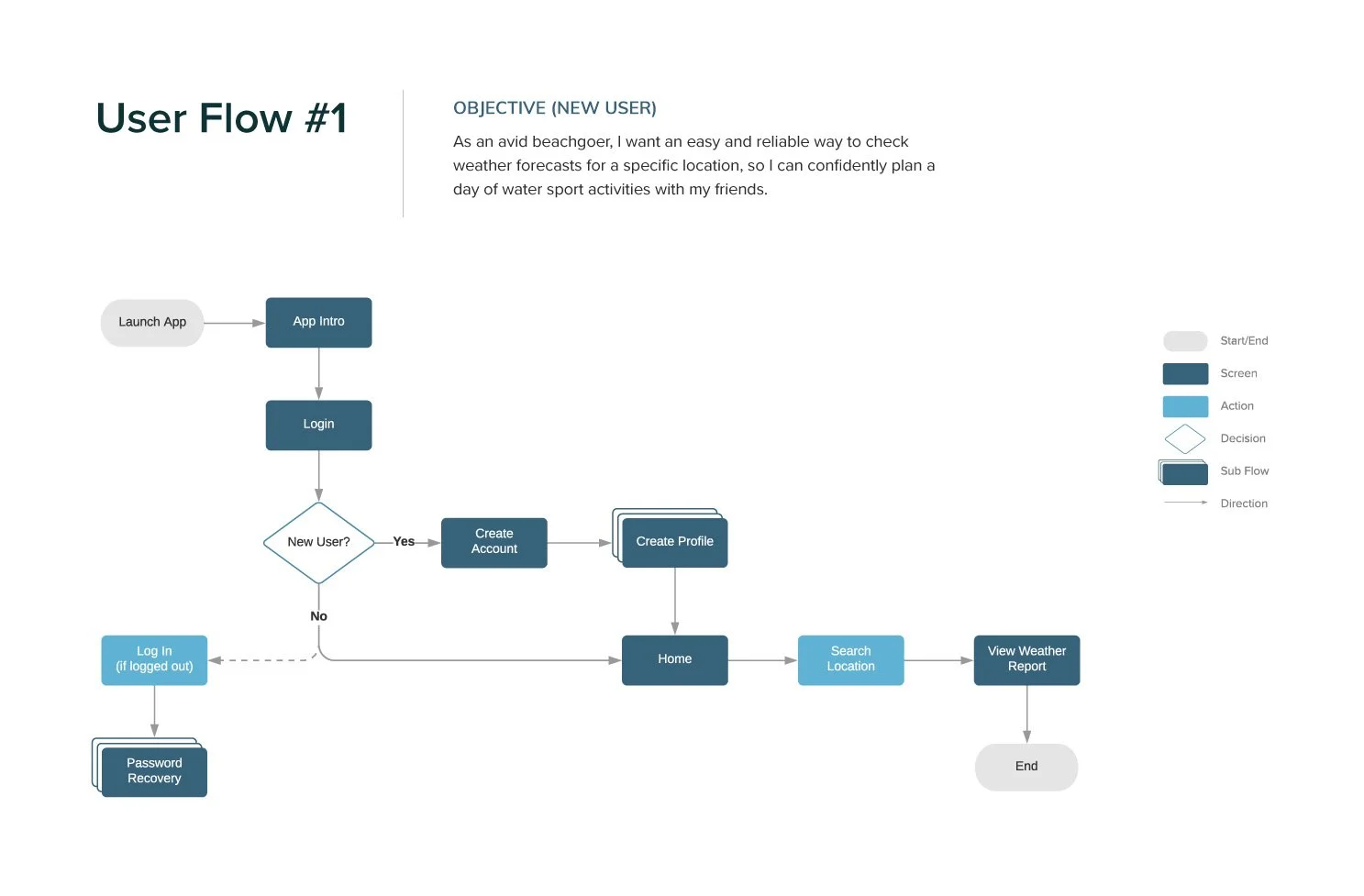
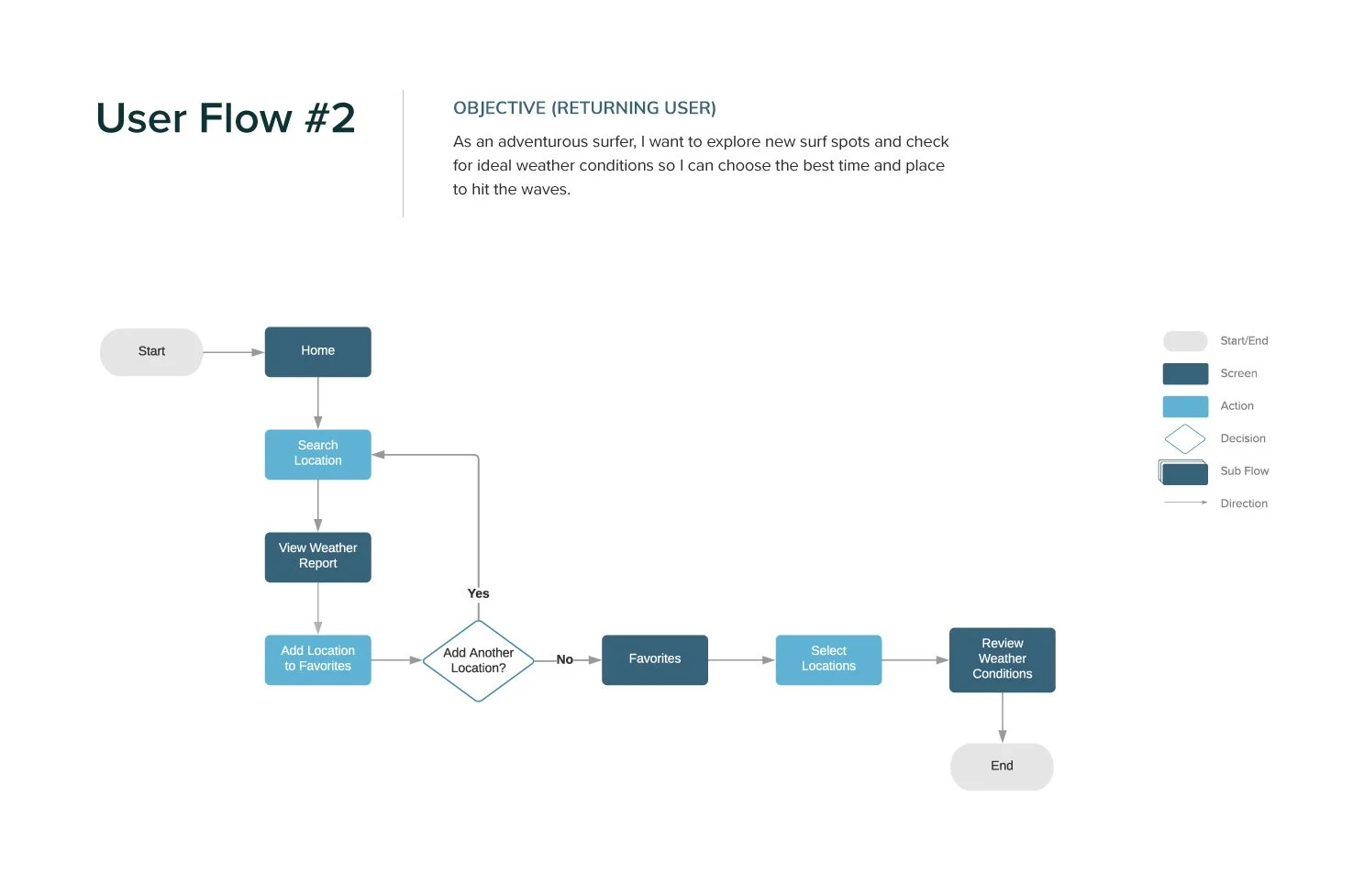
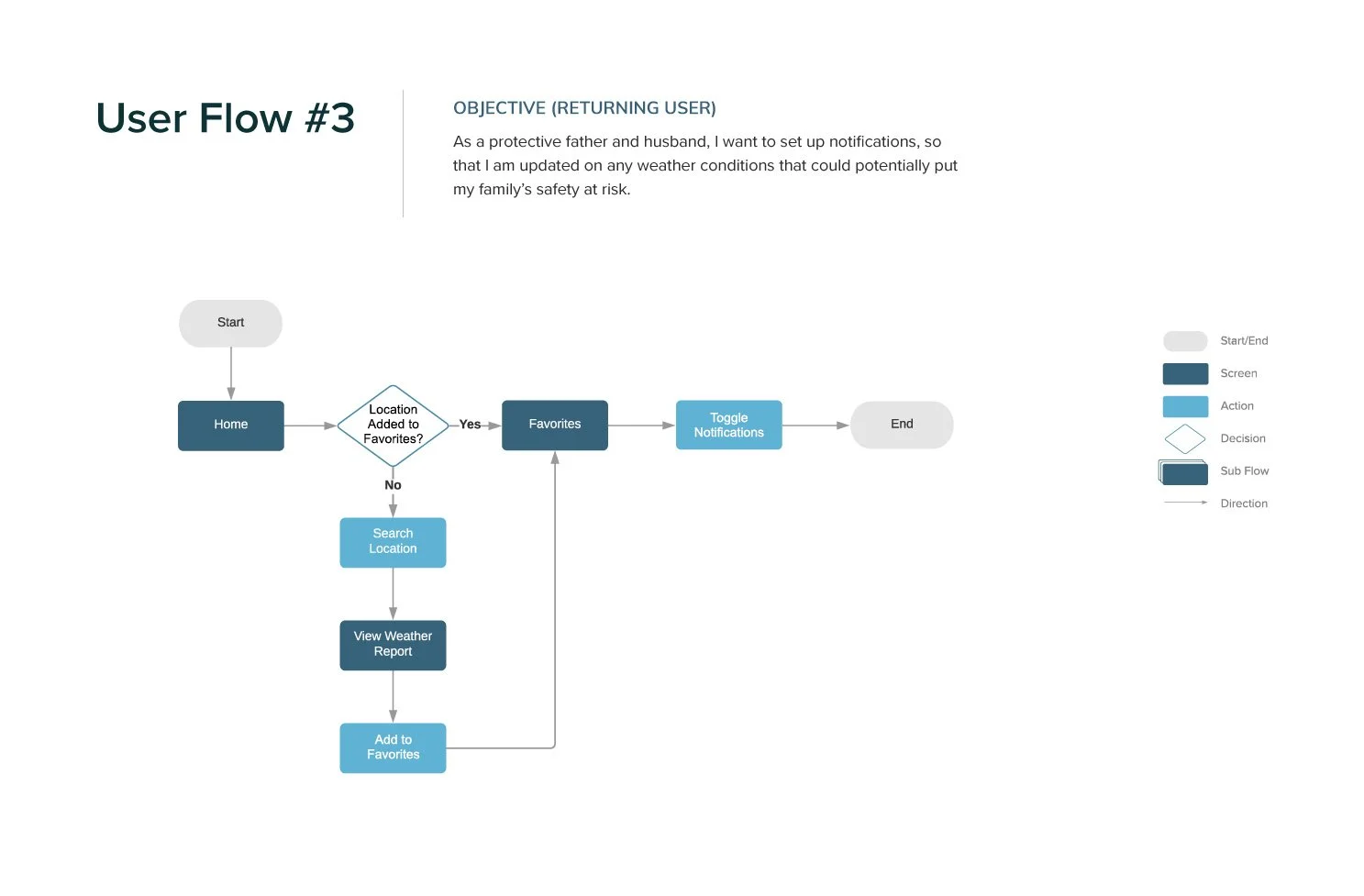
User Personas & Flows
To better understand user behavior around water sport activities, I conducted interviews with five participants. This helped me to identify what is most important when preparing to go out on the water, determine which tasks users would like to complete, and document pain points with existing weather apps. The data provided great insight into creating the following user personas and flows.
Alex, 31
Nicole, 24
Wireframes
After mapping out how users would navigate the app to achieve their goals, I began by creating sketches to explore and iterate on potential layouts and interactions. These sketches informed the development of mid-fidelity wireframes, which I later converted into an interactive prototype to prepare for user testing.
Usability Testing Process
After conducting usability tests with six participants, I organized the data using an affinity map (below) and rainbow spreadsheet. This allowed me to come up with solutions to improve the next iteration of my prototype. My findings focused on two features: 1.) Viewing the Weather Report and 2.) Enabling Notifications
Results
1. View Weather Report
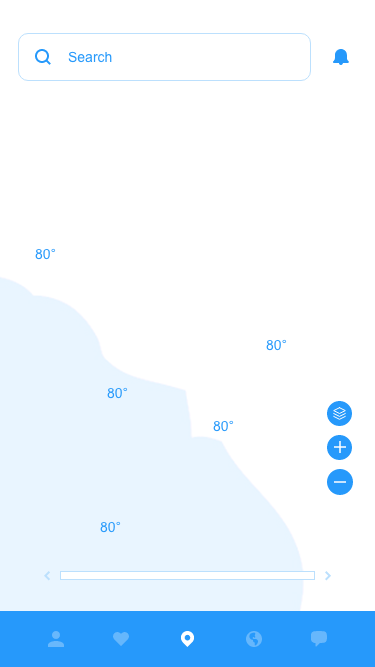
When testing User Flow #1, users could easily search for a location, but some were unsure how to view its weather report. Among those who noticed the map marker appear after searching, only three understood that they needed to tap the marker to access the report. Clearer indicators were necessary to guide users on what to do next.
(click to enlarge)
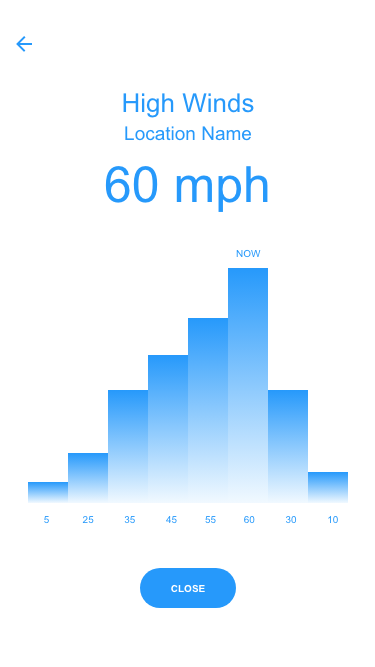
In my next iteration, I introduced a bottom sheet displaying the location name and basic information. The bottom sheet could expand to full-screen height to show detailed weather data and featured a 'collapse' icon, allowing users to preview the content and return it to its initial position to navigate back to the map.
(click to enlarge)
2. Enable Notifications
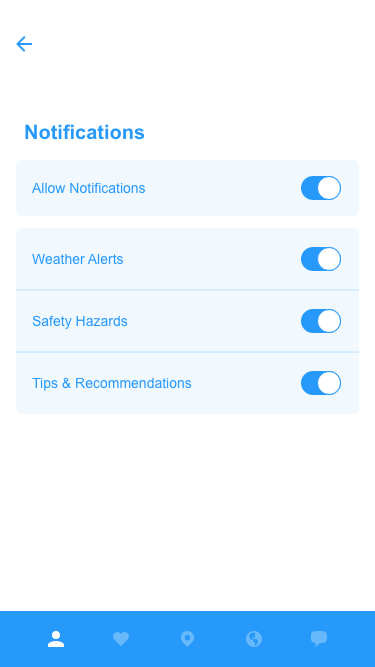
Before designing the screens for User Flow #3, I initially considered allowing users to add locations to their Favorites list and enable notifications for each using a toggle switch. Instead, I chose what I thought was a simpler solution: requiring users to enable notifications from their account settings, applying them to all locations in their Favorites. This approach lacked the customization users needed to decide for which locations to receive notifications.
(click to enlarge)
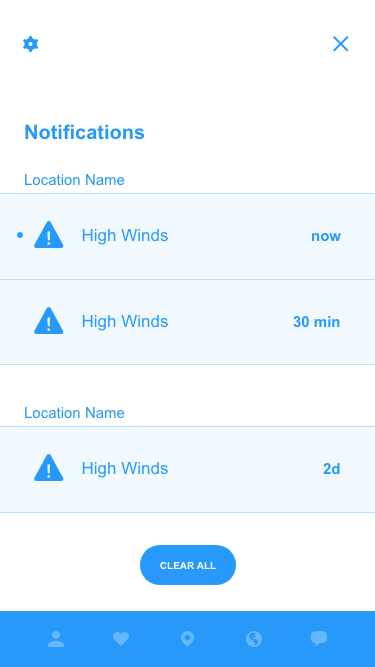
Additionally, when test participants were asked to enable notifications for a favorited location, many attempted to do so via its’ weather report screen. In my next iteration, a notification bell icon was added to the final design. Tapping the bell would display a list of location-specific preferences that users can customize. Future iterations would also allow users to swipe left over a location from the Favorites screen to enable and disable notifications.
(click to enlarge)